In diesem Kapitel wird kurz und knapp erklärt wie man mit LogView Studio ein Projekt erstellt, ein Gerät (Device) einfügt, das Device konfiguriert, eine Aufzeichnung startet um am Ende eine Grafik darzustellen. Dabei wird aber nur ansatzweise aufgezeigt welche Möglichkeiten LogView Studio weiterhin bietet.
Hinweis
Der hier gezeigte Schnellstart spiegelt ganz grob die Funktionsweise von LogView V2 wieder. Wer also mit dem alten LogView gearbeitet hat sollte sich mit dieser Anleitung einigermassen schnell zurecht finden.
Generell ist natürlich zu empfehlen die additiven Informationen zu LogView Studio zu lesen.
Voraussetzungen
| • | .Net Framework 4.0 Full muss installiert sein |
LogView Studio starten
| • | LogView Studio aus dem Startmenü starten oder 'LvGui.exe' direkt ausführen |
| • | Es können Firewall Meldungen erscheinen wo der Zugriff auf das lokale Netzwerk zugelassen werden muss. |
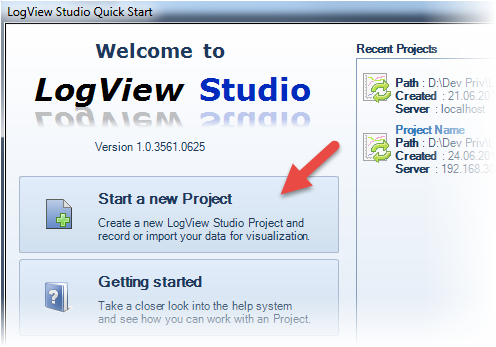
| • | LogView Studio sollte nun mit einem Quick Start Dialog erscheinen |
Projekt anlegen
In dem Quick Start Menü "Start a new Project" anklicken

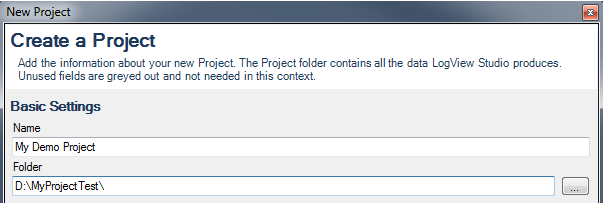
Im Dialog "New Project" einen Projekt Namen eintragen und darunter einen Ordner wo das Projekt gespeichert wird. Mit Ok das Projekt erstellen lassen.

Hinweis
Der Projekt Ordner darf nicht vorhanden sein. LogView Studio erstellt diesen Ordner selber!
Unter Umständen kommt auch hier nochmal eine Firewall Meldung.
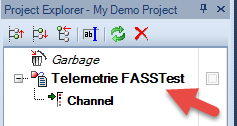
Wenn das Projekt erfolgreich erstellt wurde, sollte im Project Explorer nur ein Eintrag "Garbage" vorhanden sein.
Device hinzufügen
Als nächster Schritt wird ein Device hinzugefügt von dem wir Daten aufzeichnen bzw. verarbeiten möchten.
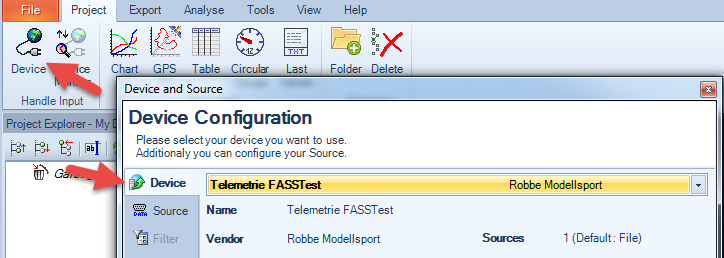
Im Menü Project / Handle Input auf Device klicken und in dem folgenden Dialog das Device auswählen.

Den Dialog mit Ok beenden. In dem zuvor erstellten Projekt wird nun ein neues Device eingetragen.

Hinweis
An dieser Stelle wurde bewusst auf das Einrichten einer Source (Datenquelle) verzichtet.
Im Normalfall kann natürlich Device und Source in einem Schritt konfiguriert werden!
Source konfigurieren
Nun wird die Source (also die Datenquelle) für das Device eingerichtet. LogView Studio kann eine ganze Palette von Datenquellen handhaben wie z.B. Seriell, HID, TCP, UDP, Dateien. welche Datenquellen letztlich konfiguriert werden können wird für das Device individuell festgelegt. Im Fall der Telemetrie FASSTest können z.B. nur Textdateien eingelesen werden.
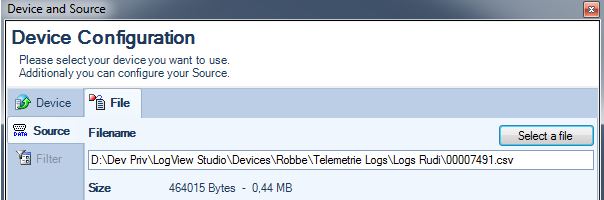
Mit einem Doppelklick auf das Device "Telemetrie FASSTest" öffnet sich der Source Dialog.

Da das Device nur eine Datei Source unterstützt wird hier auch nicht mehr angezeigt. Hat ein Device mehrere Sources kann eine Source ausgewählt werden die anschließend für das Device verwendet wird.
Mit Ok den Dialog schließen und direkt den Datei Import starten.
Hinweis
Text und Binärdateien werden von LogView Studio sofort nach Schließen des Dialogs verarbeitet. Alle anderen Sources müssen explizit gestartet werden über die Checkbox rechts neben dem Device im Project Explorer.
![]()
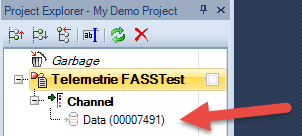
Nach dem Datenimport bzw. dem Start über die Checkbox werden im Projekt Explorer neue Elemente eingetragen - die Datensätze.

Diese Datensätze repräsentieren eine Ansammlung von Daten innerhalb der Datenbank. Und anders als in LogView V2 wird nicht sofort eine Grafik erzeugt.
Wie aus einem Datensatz Grafiken erzeugt werden wird anschließend erklärt.
Weitere Datendateien importieren
Sollen weitere Dateien für ein Device importiert werden so können diese auch sehr bequem per Drag and Drop einfach aus dem Datei Explorer auf das Device im Project Explorer von LogView Studio gezogen werden. Die Daten werden sofort importiert und verarbeitet.
Statisch Daten anzeigen
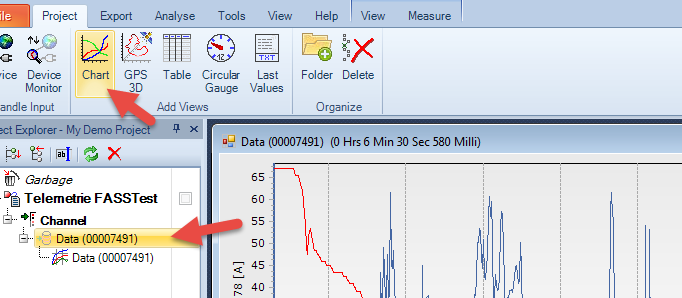
Wenn für einen Datensatz eine Grafik erzeugt werden soll, dann muss dazu der Datensatz selektiert werden. Danach im Menu Project / Add Views auf Chart klicken.

Die Daten werden nun in einem Chart dargestellt.
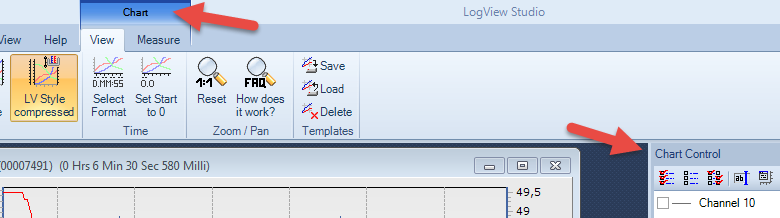
Über das Fenster Chart Control und das menü "Chart" kann die Darstellung nun nach Belieben angepasst werden.

Live Daten anzeigen
Neben statischen Anzeigen (die Daten ändern sich nicht mehr) kann LogView Studio auch Live Daten darstellen. Dies ist vor allem bei Geräten interessant die kontinuierlich Daten liefern wie z.B. Ladegeräte oder Wetterstationen.
Dazu muss im Projekt Explorer ein Channel eines Devices selektiert werden. Anschließend kann mit Chart oder Circular Gauge eine Live Anzeige angezeigt werden die sich alle x Sekunden mit neuen Daten versorgt.
Projekt neu laden
Ein Projekt kann über drei Wege neu geladen werden.
| • | Nach dem Start im Quick Start Dialog |
| • | Über die Liste im File Menü |
| • | Über File - Open Project ... |
Abschließende Anmerkung
Auf den ersten Blick mag dieser Schnellstart etwas komplex wirken. Wer jedoch einmal erfolgreich ein Projekt in LogView Studio angelegt und genutzt hat sollte sich recht schnell zurecht finden. Zudem gibt es bei fast allen Buttons in LogView Studio Tooltip Hilfen mit direktem Link zu dieser Hilfe.